Para todos aquellos que utilicéis TinyMCE, hoy os traigo un plugin interesante que podéis añadir a este completo editor de texto WYSIWYG. Se trata de un plugin para añadir código fuente de forma más elegante a nuestros posts y que nos permitirá usar SyntaxHighlighter y TinyMCE de forma conjunta.
Para todos aquellos que utilicéis TinyMCE, hoy os traigo un plugin interesante que podéis añadir a este completo editor de texto WYSIWYG. Se trata de un plugin para añadir código fuente de forma más elegante a nuestros posts y que nos permitirá usar SyntaxHighlighter y TinyMCE de forma conjunta.
Los pasos a seguir son los siguientes:
1. Descargáis el plugin para TinyMCE, siempre teniendo en cuenta la versión. Nuestro plugin es para versiones de TinyMCE 3.X
2. Descomprimimos el archivo en la carpeta tiny_mceplugins, donde tenemos alojado nuestros plugins de TinyMCE.
3. Posteriormente debemos añadir varias líneas al código javascript de inicialización de TinyMCE, para habilitar el plugin:
$().ready(function(){ $('textarea.tinymce').tinymce({ plugins :"codehighlighting", theme_advanced_buttons3_add_before :"codehighlighting", extended_valid_elements:"textarea[name|class|cols|rows]", remove_linebreaks :false, }); });
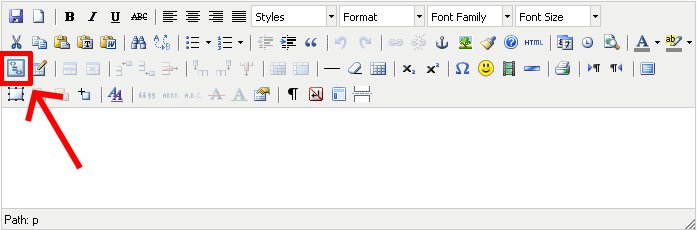
4. Una vez habilitado nuestro plugin, nos aparecerá en nuestro editor un nuevo botón para añadir código:

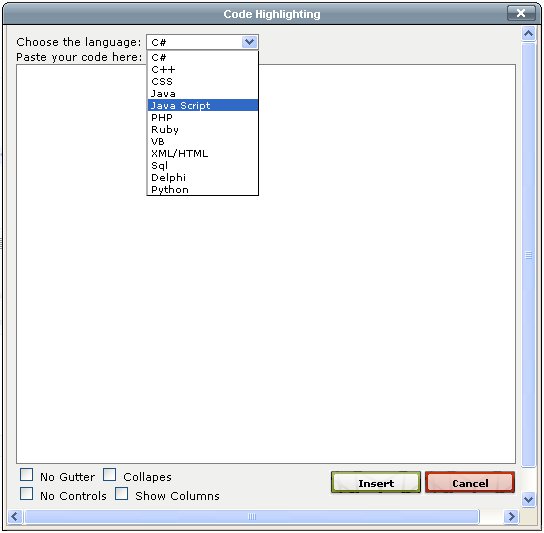
5. El plugin nos permite elegir el tipo de código y algunas opciones más.

6. Ya tenemos el plugin instalado, pero necesitamos añadir SyntaxHighlighter en la página donde se van a mostrar nuestros posts con código. Para ello lo primero es descargar SyntaxHighlighter y descomprimirlo en un directorio que tengamos bien identificado.
7. Luego añadimos esté código en la página donde se muestran nuestros posts:
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shCore.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushCSharp.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushCpp.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushCss.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushJava.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushJScript.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushPhp.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushRuby.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushVb.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushXml.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushSql.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushDelphi.js">script>
<script language="javascript" src="js/SyntaxHighlighter/Scripts/shBrushPython.js">script>
<script language="javascript">window.onload = function () {dp.SyntaxHighlighter.ClipboardSwf = 'js/SyntaxHighlighter/Scripts/clipboard.swf';dp.SyntaxHighlighter.HighlightAll('code');script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'js/SyntaxHighlighter/Scripts/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
}
script>
8. El resultado es que veréis el código fuente en vuestros posts de esta forma:
Espero que os sirva de ayuda y comentad vuestras opiniones.
Referencias:
http://code.google.com/p/syntaxhighlighter/
...
Última modificación: oct 24, 2024
