Probamos Raphael y y os mostramos algunos ejemplos de lo que se puede llegar a hacer con esta librería javascript para gráficos vectoriales.
La librería js Raphael
Actualmente trabajo mucho con librerías javascript y hace poco me vi en la necesidad de crear un pequeño editor de gráficos web para un proyecto de un cliente.
Me decidí a trabajar con gráficos vectoriales por la facilidad de almacenarlos en base de datos y por las posibilidades que me ofrecía el formato svg.
Después de ver algunas herramientas web para generar gráficos creadas con javascript (como por ejemplo svg-edit), llegue a la que creo que es una muy buena librería javascript para trabajar con gráficos vectoriales. Os hablo de Raphael.
Como usar Raphael
Combinándolo con Jquery he obtenido muy buenos resultados. Veamos un poco como empezar a usar Raphael y algunos ejemplos de lo que se puede llegar a hacer con esta librería javascript para gráficos vectoriales.
Añadiendo este js a nuestro sitio web ya podemos empezar a trabajar con Raphael.
Una vez añadida la librería Raphael podemos empezar a dibujar. Por ejemplo:
// Creamos un canvas de 320 × 200 en las coordenadas 10, 50 var paper = Raphael(10, 50, 320, 200); // Creamos un circulo en x = 50, y = 40, con radio 10 var circle = paper.circle(50, 40, 10); // Coloreamos el contenido del circulo en rojo (#f00) circle.attr("fill", "#f00"); // Establecemos el color del trazo en blanco circle.attr("stroke", "#fff");
Ejemplos de Raphael
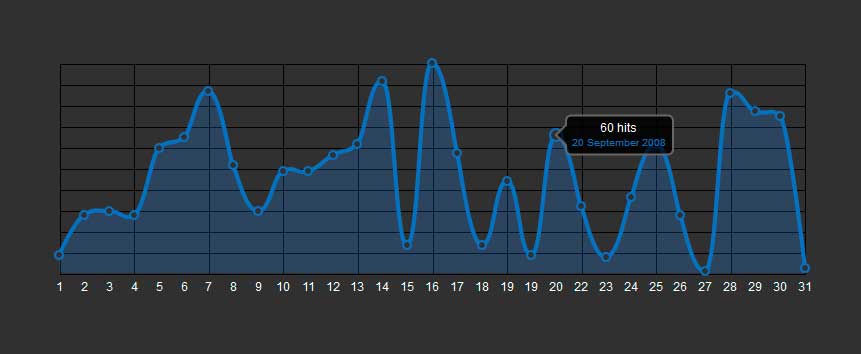
Os dejo algunos ejemplos de gráficos vectoriales diseñados con Raphael
Repositorio
Os dejo el link repositorio actual del proyecto de Dmitry Baranovskiy en github: Raphael
Última modificación: oct 18, 2024