En internet tenemos herramientas online muy útiles para diseñadores y desarrolladores. Hoy os dejamos cinco herramientas útiles para generar código css3 de forma rápida.
En internet tenemos herramientas online muy útiles para diseñadores y desarrolladores. Hoy os dejamos cinco herramientas útiles para generar código css3 de forma rápida.
Todos nos hemos peleado alguna vez con nuestras hojas de estilo en css para crear un diseño que luego resulta que no nos convence o nos hace perder mucho el tiempo.
Los generadores de código css3 que os vamos a presentar a continuación pueden ser una buena forma de ahorrar tiempo a la hora de crear estilos para interfaces. Nos permiten crear de forma rápida estilos para capas, botones, campos de texto, etc…
CSS3Gen es un generador de código css3 fácil de usar que nos permite crear diferentes estilos para botones, bordes redondeados, capas, texto, sombras y gradientes.

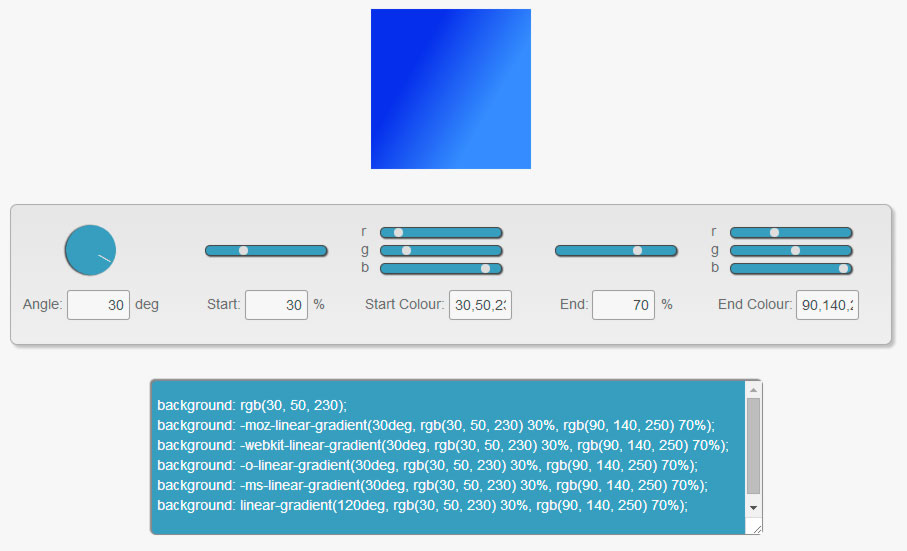
css3generator dispone de dos generadores uno simple y otro más avanzado. Nos permite crear diferentes estilos para botones, bordes redondeados, capas, texto, sombras, gradientes y transformaciones.

Enjoycss está en versión alpha, no obstante es una opción interesante a la hora de generar código css3 para campos de texto, botones y capas. Tiene una interfaz muy cuidada y nos permite modificar casi todas las opciones de estilo posibles.

Easycss3 es un sencillo generador de código css3 con una interfaz muy bien aprovechada a pantalla completa. Nos permite crear diferentes estilos para botones, bordes redondeados, capas, texto, sombras y gradientes.

El último de la lista es para un generador de css3 del sitio web designscripting.com, el cual nos permite crear bordes redondeados, gradientes, transformaciones, sombras, capas, texto, mezclador de colores, transiciones css, rotaciones css, etc...

Última modificación: oct 4, 2024
